Complete Smart Home Lighting Setup With Home Assistant
Contents

Outside of a smart thermostat, smart lighting is probably the best smart home investment you can make. The evidence on light temperature’s effect on sleep and mood is strong and compelling.
Also, smart lights are fun! No other smart home feature will impress your friends as much as turning the lights on and off with your voice.
But setting up your lights so you get all the benefits of their smarts without losing the intuitive use of switches (and thus frustrating your spouse/roommates/guests) is difficult.
Here’s a rough guide to how I set up mine.
Note: the actual implementation requires some advanced Home Assistant work. You may need to change some things to make it work for you. But hopefully, it serves as an example and/or inspiration.
Goals
Before diving into my setup here are the goals I wanted to accomplish with my smart lights
1. Control from wall dimmers
Everybody expects to be able to turn lights on and off from the wall controls near the entrance of a room. Smart lights should be no different.
Furthermore, one of the best things about smart lights is that you can control the brightness so using a dimmer instead of a switch at the wall is ideal.
2. Change throughout the day
Temperature and brightness - brighter, bluer light through the day help you stay awake and happier. Conversely darker, warmer light helps you stimulate melatonin production and fall asleep.
Light direction - bright overhead lights make use feel tense and are thus better for daytime. While darker perimeter lighting (lamps, candles, etc) make a room more intimate and relaxed at night.
Daylight - we are fortunate to have a lot of windows in our house so many rooms should only have decorative lights on while the sun is up.
3. Nightlight
We have a newborn and when he wakes up in the middle of the night for a feeding or changing we want to use the smallest amount and warmest light possible to help him (and us) fall back asleep.
4. Blend into the background
I am a firmer believer that for smart homes to move from “cool” to “useful” many of the functions must fade into the background. That’s especially true with lighting.
That means they have to turn on and off as quickly as regular lights, they shouldn’t have distracting, drastic changes in color or brightness, and they shouldn’t require special knowledge to operate.
Hardware
Hue Lights and bridge
Hue lights are expensive for a reason, they’re the best. They offer the best responsiveness. They’re the most true to color. Also Home Assistant works with them by default.
Skip the cheaper Bluetooth option and shell out for the Hue Bridge and compatible lights if you’re doing the kind of lighting setup described in this guide.
I bought several of the full-color bulbs but the white ambiance lights work just as well for the goals above so most of my lights are these (they’re about half the cost).
You can follow Hue’s instructions to set these up and use the default Home Assistant integration for our purposes.
Conbee II Zigbee stick
The Lutron dimmers described below use the Zigbee protocol (as do all Hue bridge connected products). Since we want to connect them directly to Home Assistant we need a Zigbee antenna.
The Conbee II looked like the best option based on a brief assessment of the Home Assistant community.
I set this up with the ZHA integration as described here.
Lutron Aurora dimmers
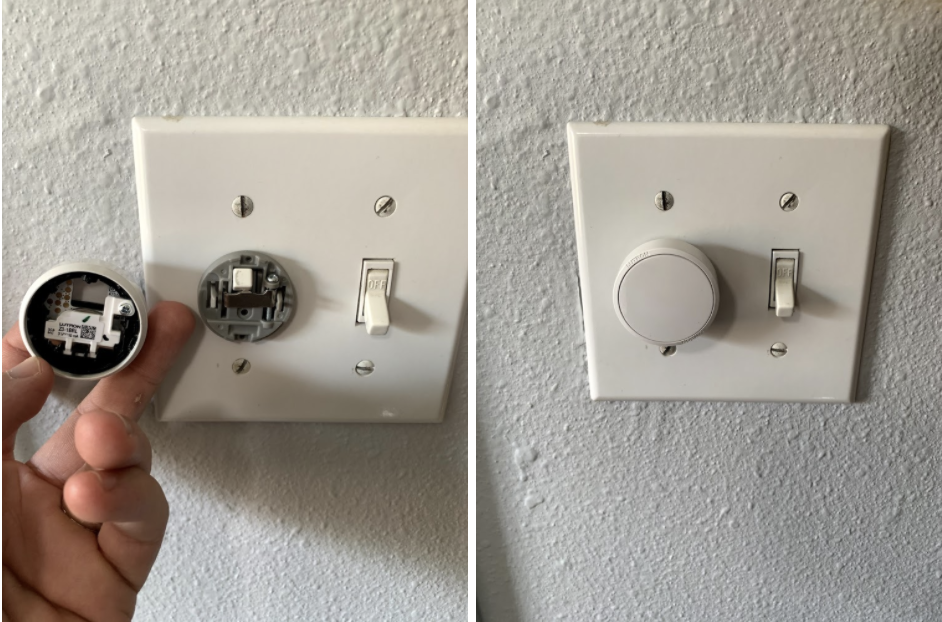
The Lutron Aurora dimmers are a fantastic piece of hardware, completely fulfilling Goal 1. They simply cover the existing wall switch, locking it in the on position like so.

No electrical wiring to deal with or anything, which is really important for us since we’re renters. They use small coin batteries that last for months and are easy to replace.
These dimmers are designed to work with the Hue bridge by default but we’re actually going to pair them with Home Assistant directly so we can use them to control things other than Hue Lights.
Find detailed setup instructions here.
To do so, set up the Conbee II and ZHA integrations as described above.
Then in the Home Assistant ZHA interface put ZHA in pairing mode.
Next, put the dimmer in pairing mode by double-tapping it.
Finally, wait for the ZHA to discover the device and note its Unique ID.
Note that when after successfully pairing the dimmer the only device you’ll see is a battery device. That’s because with Home Assistant you use events from buttons so there is no need for a device.
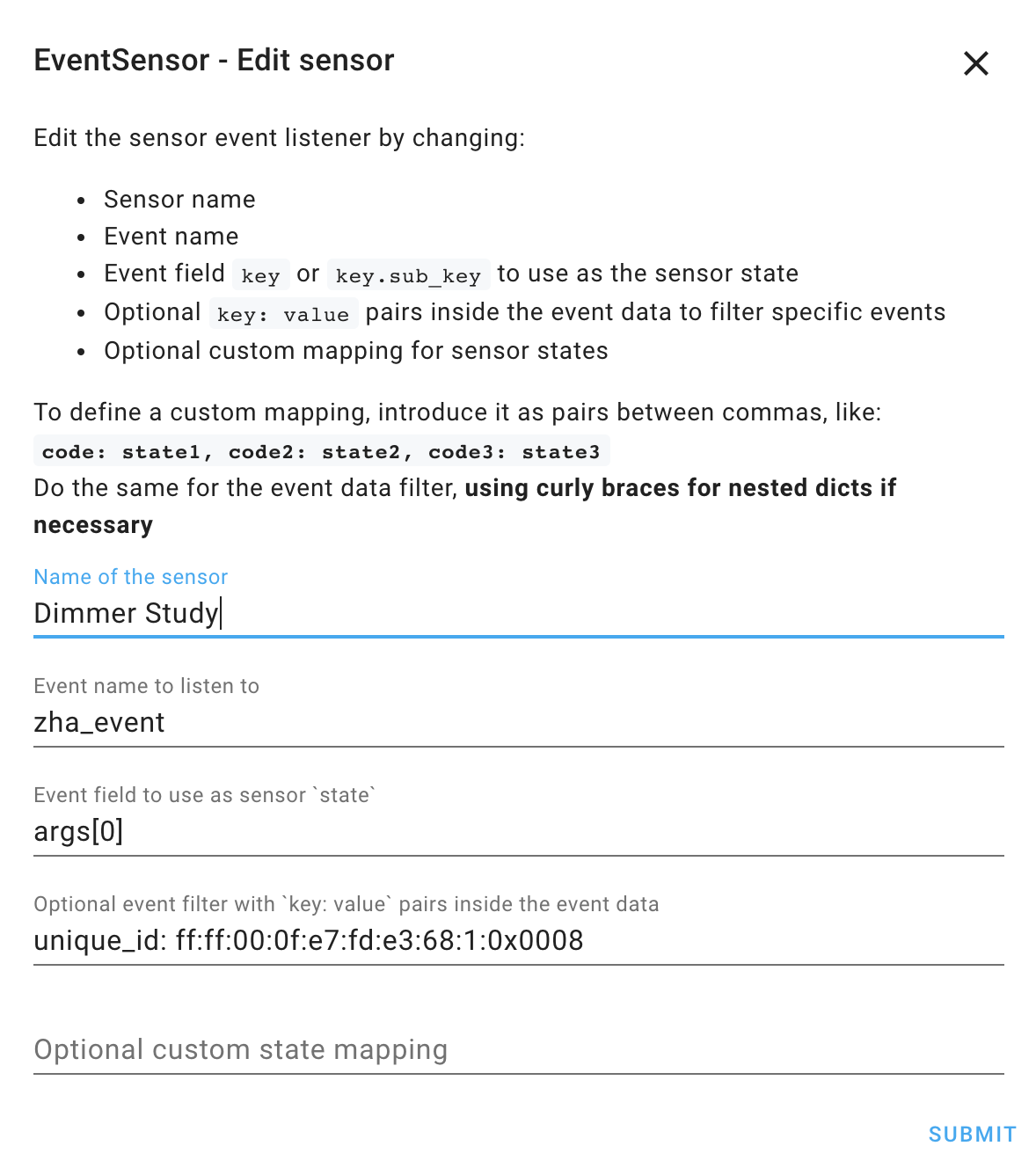
However, you can use the Event Sensor integration to turn the dimmer events into a dimmer sensor if you like. Here’s what that looks like for my study dimmer.
sensor:
- platform: eventsensor
name: Dimmer Study
icon: mdi:circle-slice-8
event: zha_event
event_data:
unique_id: ff:ff:00:0f:e1:fd:e1:11:1:0x11

Note: getting the Event Sensor component to work with the Lutron dimemrs requires an update to the component that I’ve authored here but haven’t had time to fully integrate yet.
Circadian Lighting custom component
Per Goal 2 we want to change the color and temperature of our lights throughout the day - from brighter and bluer with the sun is up to darker and warmer as it sets and nighttime settles in.
Fortunately, there’s a custom component that does exactly this called Circadian Lighting.
I can’t say enough good things about this component. Per Goal 4, it works subtly in the background, only slowly changing the lights as the sun changes elevation.
Unlike Hue’s built-in solution, Time-based Light, it works instantly when you turn lights on and off. There’s no distracting transition from the bright blue of midday to the soft glow of evening.
Finally, the component lets you turn off the “circadian lighting” with a switch, which we’ll need to do when someone dims or brightens the lights with our Lutron dimmers or when want to use our nightlight setting.
To set this up, you can read the official docs here. In particular, you’ll want to create a single circadian switch per Lutron dimmer (usually you have one dimmer per room) like so.
switch:
- platform: circadian_lighting
name: circadian lighting master bedroom
lights_ct:
- light.master_bedroom_fan_1
- light.master_bedroom_fan_2
- light.master_bedroom_fan_3
lights_brightness:
- light.mrs_lamp
- platform: circadian_lighting
name: circadian study
lights_ct:
- light.study_fan
- light.study_lamp
That will let us keep the circadian lighting on in the study but turn it off in the master bedroom when someone uses the dims the light in there with the dimmer. More on how to do this later.
Scenes for different moods
The Circadian Lighting custom component takes care of the brightness and temperature of lights throughout the day but what about the directionality?
As described in the excellent Psychological Impact of Light and Color, where light comes from, overhead or the room’s perimeter, matters almost as much as brightness or color.
To wit, we want overhead lights on during the day to help us focus. But we want perimeter lights like lamps and candles in the evening at night to make the room feel more intimate and relaxed.
Also, we don’t need as many lights during the day if windows are open in a room with a lot of natural lighting.
The best way I’ve found to accomplish this is to create different “scenes” (actually scripts in Home Assistant) for different times of the day for each room.
I name these scripts lighting_study_day, lighting_study_evening, etc to help
keep track of them. For the most part, the just turn on different lights at
different times of the day when the dimmer is pushed.
Daytime
For instance, the lighting_living_room_day turns on the overhead light and
decorative lamp like so.

Here’s the script’s code.
lighting_study_day:
alias: lighting - study - day
sequence:
- entity_id:
- light.study_fan
- switch.study_styled_lamp
service: homeassistant.turn_on
You’ll notice that the decorative lamp (study_styled_lamp in the code, the spiral Bulbing lamp behind the spartan helmet) is not a smart light but a smart plugs (a TP-Link smart plugs in this case).
Here we see the advantage of integrating the Lutron dimmers directly into Home Assistant. Now we can use them to control anything Home Assistant can control, instead of just Hue products.
Evening
While the overhead and styled lamp are nice for during the day, at night we want
a more intimate softer feeling. For that, we create the lighting_study_evening
which looks like this.

Here’s the code for that.
lighting_study_evening:
alias: lighting - study - evening
sequence:
- entity_id:
- light.study_lamp
service: homeassistant.turn_on
In both of these scenes, we’re relying on the Circadian lighting component to set the appropriate brightness and color. The scene is simply selecting which lights we want to turn on.
Nightlight
In the case of the nightlight, we want to use the dimmest, warmest light possible like this.

(I had to use flash because the nightlight is too dark for a photo)
That means we’ll turn off the Circadian switch for the room and set the temp and brightness in the script like so.
lighting_study_nightlight:
alias: lighting - study - nightlight
sequence:
- service: switch.turn_off
entity_id:
- switch.circadian_lighting_circadian_study
- service: light.turn_on
data:
profile: nightlight
entity_id:
- light.study_lamp
- service: light.turn_on
data:
color_temp: 443
brightness: 1
entity_id:
- light.study_fan
Groups for dimmer lights
We need a group for all devices (lights and smart plugs) attached to each
dimmer. We’ll call these dimmer_ROOM like dimmer_study. For instance
dimmer_study:
name: Dimmer Study Lights
icon: mdi:lightbulb-group-outline
entities:
- switch.study_styled_lamp
- light.study_fan
- light.study_lamp
Node Red scene switcher
Now we have all the building blocks in place.
We’ve got our hardware set up - our dimmers can turn our lights (including smart-switch based lamps) on and off from the wall because they’re directly integrated with Home Assistant.
We’ve got the Circadian Lighting custom component handling the brightness and temperature of our lights throughout the day.
We’ve got our scenes ready to set the mood by selecting which lights should turn on at what times of the day.
And, we have device groups for each dimmer.
Now we have to put these blocks together in a way that makes sense.
To do so, we’re going to use Node Red.
I won’t go into the details of Node Red here, but suffice to say that creating our lighting setup in a way that’s as automated and intuitive as possible is going to require some complex automations. Way more complex than would be feasible with Home Assistant’s built-in Automations.
That’s why we’re using Node Red.
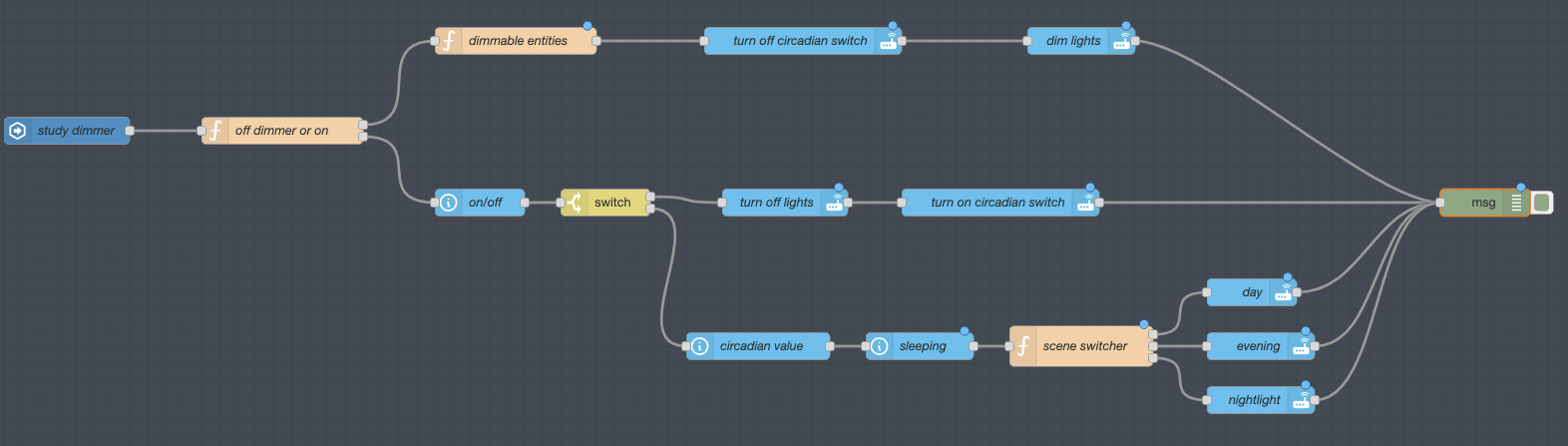
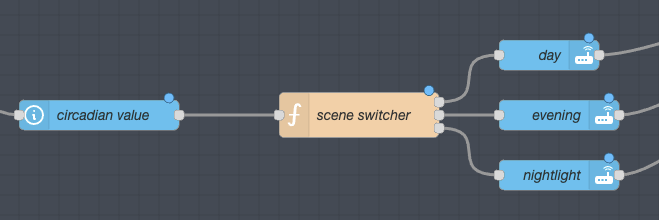
Without further ado, here’s what the Node Red flow for the study’s lighting.

The flow is divided up into three major functions based on whether the dimmer as been turned on, off, or dimmed.
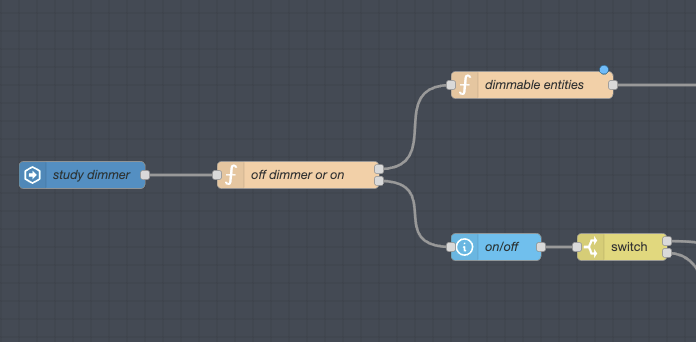
Dimmer State
First let’s look at how it determines whether the dimmer is on, off, or dimmed.

The study dimmer node listens to the state of the dimmer from the Event Sensor
component we created.
Note: getting the Event Sensor component to work requires an update to the
component that I’ve authored
here but
haven’t had time to fully integrate yet. As such, you’re probably better off
filtering a pure event using the events: all node than replicating this
strategy.
When the state of the dimmer changes, the next node simply checks if the dimmer is being “dimmed” by turning the dial (the top output) or turned on or off by being pressed (the bottom output).
If the dimmer is pressed, then the on/off node checks the current status of the dimmer’s lights to see if any are on. If so the switch node sends triggers the off routine (the top output). If not, it triggers the on routine.
Next, we’ll walk through each of the three scenarios - turning the lights on, turning them off, and dimming them.
Turning the lights on

Here we start by grabbing the circadian value (based on the angle of the sun) provided by the Circadian Lighting component.
Next, the scene switcher function node determines whether is day, evening, or nightlight based on the value like so.
var circadian_value = flow.get("circadian_values");
if (circadian_value < -85) {
return [null, null, msg];
}
if (circadian_value > 0) {
return [msg, null, null];
} else {
return [null, msg, null];
}
Then it simply calls either the day, evening, or nightlight scenes that we created.
Easy enough.
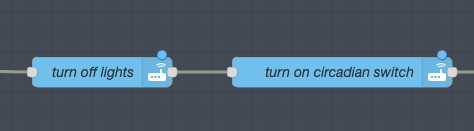
Turning the lights off

To turn the lights off, we simply use our dimmer_study group to turn off all the
lights in the study with the turn off lights service node.
Then we turn on the study’s circadian switch. Because the circadian lighting should be the default, this makes turning the lights off with the dimmer function as a reset button.
For instance, if in the morning someone dimmed the lights (or set them to a different color with a non-standard scene), then turned off the lights at noon, when we turned the lights back on in the evening, they’ll be the nice warm lighting we’d expect from circadian lighting, not the custom light from midday.
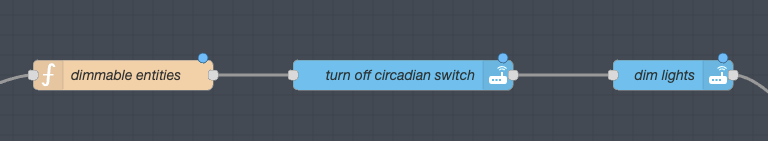
Dimming the lights

This is the most complex part of the scene switcher.
First, we use the function node dimmable entities to find all the smart lights
in our dimmer_study group like so.
const globalHomeAssistant = global.get("homeassistant");
const ha = globalHomeAssistant.homeAssistant;
const groupEntity = ha.states["group.dimmer_study"];
const entitiesToUpdate = [];
groupEntity.attributes.entity_id.forEach((entity_id) => {
const isLight = entity_id.split(".")[0] === "light";
const state = ha.states[entity_id].state;
if (isLight && state === "on") {
entitiesToUpdate.push(entity_id);
}
});
msg.entitiesToUpdate = entitiesToUpdate.join(", ");
return msg;
We have to do this because there could be smart plugs in the group that can’t be dimmed.
Next, we turn off the circadian switch. We have to do this or the Circadian Lighting component will set the light back to the circadian-determined brightness next time it runs (probably within five minutes).
Finally, we use the dim lights service node to set all the dimmable entities
to the brightness setting coming from the Lutron dimmer (a number between zero
and 255).
Review
Whew. That was a lot. Let’s review what happens.
When a user pushes the dimmer button, the flow checks if any lights in the room are current on.
If not, it turns on the run the correct script based on the time of day.
If so, it turns off all the lights in the room and turns on the circadian switch, effectively “resetting” the lights setting.
When a user turns the dimmer dial, the flow turns off the circadian switch and sets all dimmable lights up or down based on the value coming from the Lutron dimmer.
It’s a lot, but you’ll find that it works really intuitively. My wife and guests don’t really notice that our lights function any differently than regular lights.
Conclusion
The study lighting now fulfills all our goals. Next, all we have to do is copy this flow for each room we want to have “smart lighting”. It’s also extensible. Different rooms could have different scenes and different times when they switch scenes.
Here are some other ideas that will work nicely with this setup.
Sleeping boolean - create a sleeping boolean that sets all of the lights to nightlight even if its the middle of the day (for naps)
Use double-clicks - detect double-clicks of the Lutron dimmers to turn on all the lights. Really useful if you want to look for something later in the evening.
Xiaomi buttons - use the Xiaomi buttons to turn lights on and off without leaving your bed or couch (really useful when you’re taking care of a baby)
Morning routine - set up a morning routine with extra blue lights to wake up faster.
Create a SAD light - if you or a family member gets Seasonal Affect Disorder, set the lights to be bluer when the weather is overcast (get the Hue color bulbs for this).
 Socratic Owl
Socratic Owl